

У цій статті автор розповідає про різні варіанти відстежування пошуку по сайту за допомогою Google Tag Manager і Google Analytics. Навіщо це робити, які є способи відстеження? Відповіді нижче. Оригінал статті можна знайти тут.
У чому цінність звітів по внутрішньому пошуку
Відстежуючи пошук, ви можете дізнатися, чи показує він релевантні результати відвідувачам сайту. Просто оберіть найбільш частотні запити та подивіться на своєму сайті, який результат по них видає пошуковий рядок.
Такі звіти допоможуть знайти нові ідеї для контенту. Якщо велика кількість відвідувачів на вашому сайті шукають товар або контент, якого немає, ви можете додати його на сайт. Навіть якщо люди шукали одне і те ж, використовуючи різні запити, ви все одно отримаєте уявлення про те, що цікавить ваших відвідувачів.
Якщо ви вже відстежуєте пошук по сайту, аналізувати дані можна в Google Analytics — Поведінка — Пошук по сайту. Там можна знайти і найпопулярніші пошукові запити, і їхню частоту, і багато іншої цікавої інформації. Для тих, хто ще цього не робить, опишемо 5 способів для відстежування пошуку.
Спосіб №1. Відстежувати пошук по сайту за допомогою параметрів запиту
Цей спосіб є найпростішим і не вимагає використання Google Tag Manager. Спробуйте скористатися функцією пошуку на вашому сайті. Введіть будь-яке ключове слово в поле пошуку і натисніть "Пошук". Чи змінилася URL-адреса?
Якщо так, то чи відображається пошукове слово після знаку питання? Чи має приблизно такий вигляд:
1.В URL: сайт.com/?Search = my+keyword
2. сайт.com/?S = my+keyword
Якщо відповідь "так", то вам пощастило. У разі, якщо пошуковий запит відображається в URL після знаку запитання (але не після #), це означає, що ваш пошук працює з параметрами запиту.
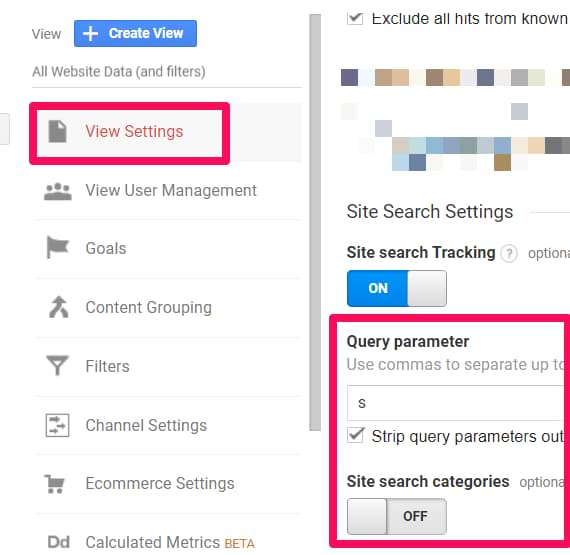
Тепер перейдіть в Google Analytics> Адміністратор> Налаштування представлення.
В цьому розділі увімкніть функцію "Пошук по сайту" і введіть параметр пошукового запиту, який використовує ваш сайт. У першому прикладі необхідно ввести параметр search, в другому — треба ввести s. Якщо ви бачите інший параметр запиту біля знаку запитання, введіть його значення. Також рекомендуємо поставити галочку навпроти рядка "Видаляти параметри запиту з URL".

Ось і все! Через деякий час ви почнете бачити дані в звітах Поведінка> Пошук по сайту.
Спосіб №2. Відстежувати пошук сайту без параметрів запиту
Якщо пошуковий запит відображається в URL приблизно так:
сайт.com/search/search+запит
У цьому випадку він не є параметром запиту, тому функціональність GA не зможе його захопити. Тут вам стане в нагоді Google Tag Manager.
Необхідні виконати три кроки, щоб реалізувати відстеження в цьому випадку:
-
потрібно витягти пошукове слово з URL;
-
додати його як параметр запиту до змінної pagePath;
-
відправити це нове значення як Шлях сторінки в Google Analytics.
# 2.1. Користувацька змінна JavaScript
Перші два кроки будуть виконані за допомогою невеликої користувальницької JavaScript змінної з ім'ям cjs — шлях до сторінки з пошуковим запитом:
function () {
var pagePath = window.location.pathname;
var searchParam = '/ pages / search /'; // замініть це на шлях до вашої сторінці перед пошуковим запитом
if (pagePath.indexOf (searchParam)> -1) {
return searchParam + '? s = '+ pagePath.split (searchParam) [1] .split (' / ') [0]
}
}
У рядку 3 введіть, який вигляд має Шлях сторінки вашого URL перед пошуковим запитом:
-
Якщо ваш пошуковий URL — сайт.com/search/пошуковий запит, вам потрібно ввести/search/в змінну Custom JS
-
Якщо ваш пошуковий URL — сайт.com/search/results/пошуковий запит/, то вам необхідно ввести /search/results/.
Якщо pagePath не містить searchParam, який ви визначили, то ця змінна cjs повернеться невизначеною. Якщо Page Path містить searchParam, то вона поверне дані в такій структурі searchParam=your-search-term, наприклад: /search /results?s=your-search-term.
# 2.2. Оновити тег перегляду сторінки GA
Відправимо значення нашої користувацької змінної JavaScript як параметр сторінки в Google Analytics. Перейдіть в Google Tag Manager > Теги > відкрийте існуючий тег перегляду сторінки GA.
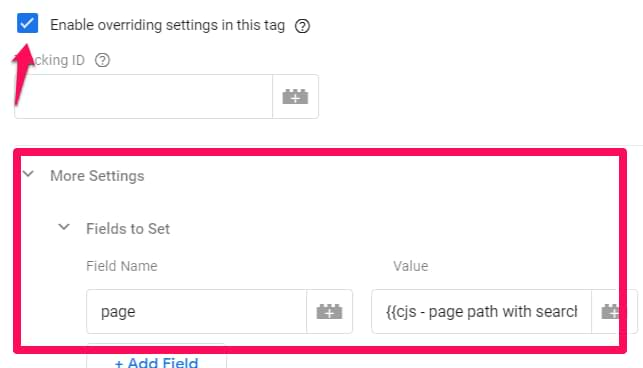
Під полем "Налаштування Google Analytics" встановіть прапорець "Включити перевизначення налаштувань" в цьому тезі. Потім натисніть Більше варіантів > Поля для установки > Додати поле і ввести:
Ім'я поля: page
Цінність: {{cjs — page path with search query}} (назва вашої змінної).

Збережіть тег, включіть режим попереднього перегляду, а потім оновіть сторінку, на якій ви робите пошук по сайту.
# 2.3. Тестування
Спочатку давайте протестуємо режим попереднього перегляду GTM. Після оновлення сторінки результатів пошуку натисніть на подію "Pageview" в режимі попереднього перегляду. Потім натисніть на тег перегляду сторінки GA і подивіться, чи відправлено поле сторінки з відповідним значенням:

Давайте перевіримо, чи правильно був відправлений запит в Google Analytics.
Увімкніть розширення для Chrome "GA Debugger" (натиснувши на значок в правому верхньому куті браузера Chrome). Потім відкрийте консоль JavaScript вашого браузера і оновіть сторінку (поки ви перебуваєте в результатах пошуку).
В консолі JS ви побачите багато нового. Може знадобитися деякий час, щоб знайти запит на перегляд сторінки, але це може мати приблизно такий вигляд:

Потім спробуйте знайти параметр сторінки (& dp) та перевірити його значення. Чи містить він ваш пошуковий термін як параметр запиту "s"?
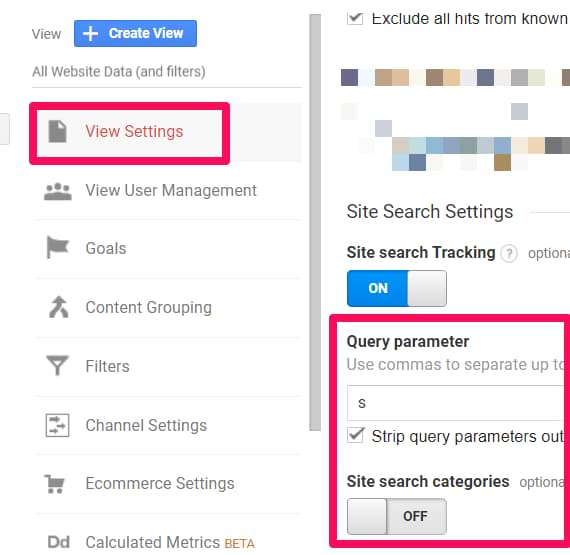
# 2.4. Включіть функцію пошуку по сайту в перегляді Google Analytics
Перейдіть в Адміністратор > Представлення > Налаштування представлення і включіть відстеження пошуку по сайту. В цьому випадку необхідно ввести "s".

Спосіб №3. Автозаповнюваний пошук
Деякі сайти використовують функцію автозаповнення пошуку (коли ви починаєте вводити пошукове слово, а результати починають показуватися відразу).
Як це буде працювати:
-
Відвідувач починає вводити пошуковий запит в пошукове поле.
-
Якщо він робить паузу або зупиняється на декілька секунд, в Google Analytics відправляється віртуальний перегляд сторінки разом зі зміненим полем сторінки.
Детальніше про налаштування можете почитати тут.
Спосіб №4. Відстежування пошуку з допомогою розробника
Якщо жоден з перерахованих вище варіантів не підходить, це означає, що:
-
URL пошукової сторінки взагалі не містить пошукового терміна;
-
ваш пошук не грунтується на автозаповненні.
У цьому випадку звертаємося до плану Б — попросіть допомоги розробника. Ви можете попросити його пушити пошукове слово в Data Layer кожен раз, коли відвідувач завершує пошук.
Ось приклад коду dataLayer.push:
<Script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'Event': 'search',
'SearchTerm': 'your search term' // this should be dynamically replaced with an actual search query
});
</ Script>
# 4.1. Тригер і змінна
Після того, як розробник реалізує цей код, потрібно створити окремий тригер подій для пошуку та змінну рівня даних для пошукового терміна. У GTM перейдіть в Тригери > Новий > Тип тригера > Користувацька подія і введіть такі налаштування:
Збережіть тригер. Потім перейдіть до Змінних > Користувальницькі змінні > Нові > Змінна рівня даних і введіть такі налаштування: Зберегти тригер > Конфігурація тригера > Користувацька подія і введіть такі налаштування:

# 4.2. Створіть новий тег перегляду сторінки GA
Перейдіть до тегів > Новий > Універсальна аналітика > Перегляд сторінки. Потім виберіть змінну налаштувань GA, яку ви використовуєте в інших тегах, а також встановіть прапорець “Включити перевизначення налаштувань в цьому тегу”. Потім перейдіть в розділ Додаткові налаштування > Поля для установки > Додати поле і введіть такі налаштування:

Призначте Користувацький тригер подій цього тегу перегляду сторінки. В результаті кожен раз, коли відвідувач потрапляє на вашу пошукову сторінку, будуть відправлятися два перегляди сторінок. Один звичайний і один з пошуковим терміном. Якщо вас дуже турбує показник відмов пошукових сторінок, ви можете пограти з окремими тегами і тригерами, щоб переконатися, що буде відправлений тільки один перегляд сторінки замість двох.
# 4.3. Включіть звіти з пошуку в GA
Як це зробити, написано в першому пункті.
Спосіб №5. Пошук по сайту за допомогою DOM-скрейпінга
Останній варіант нашого мануала — найбільш ризикований. Ви повинні використовувати його тільки, якщо всі інші варіанти не спрацювали.
Тут мова піде про ситуацію, в якій:
-
URL сторінки не містить пошуковий запит;
-
пошук не базується на автозаповненні (autocomplete);
-
розробник недоступний;
-
пошуковий запит відображається на сторінці, наприклад, як Заголовок 1.
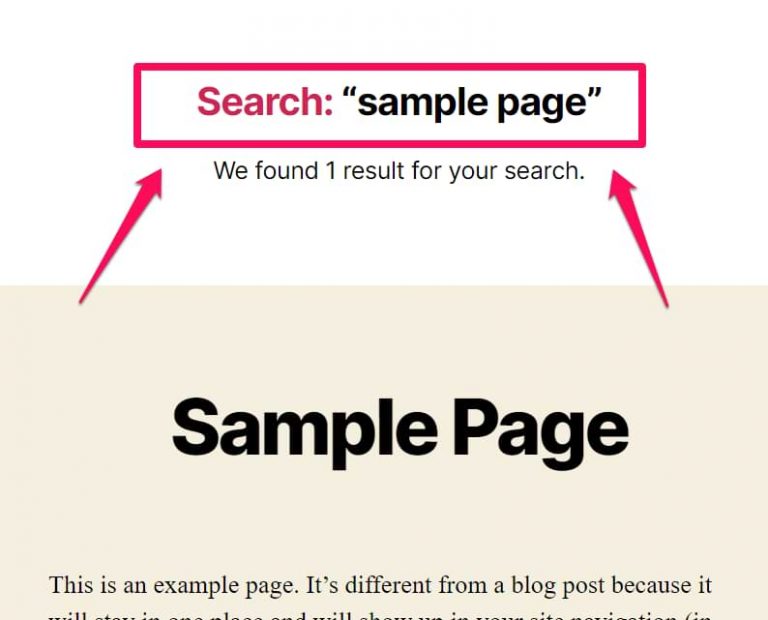
Приклад:

Після того, як користувач введе запит, він відобразиться у верхній частині екрану в лапках. Якщо при цьому клікнути правою кнопкою миші по пошуковому запиту, ви побачите, що він є частиною заголовка h1.

Тому потрібно буде взяти його, видаливши зайві дані.
# 5.1. Змінна, яка повертає H1 пошукової сторінки
Спочатку створимо змінну GTM, яка буде вибирати всі значення h1. Елемент h1 з класом archive-title є єдиним елементом на сторінці. Використання CSS Selector h1.archive-title має бути достатньо для визначення цього елемента.
Щоб перевірити це, відкрийте консоль JavaScript вашого браузера і введіть команду document.requestSelectorAll ('h1.archive-title') і натисніть ENTER. Поверніться до консолі JS. Скільки результатів ви там бачите? Якщо один — все добре. Якщо багато, то потрібно бути більш точним і оновити селектор.
У GTM перейдіть в розділ Змінні > Новий > Елемент DOM і введіть такі налаштування:

Збережіть змінну та включіть режим попереднього перегляду. Оновіть сторінку з результатами пошуку і натисніть на подію DOM Ready. Перевірте значення змінної DOM Ready. Якщо воно нульове, перевірте, чи правильно ви налаштували параметри змінної.
# 5.2. Створіть змінну, яка витягує пошуковий запит і повертає його як параметр запиту
У цьому прикладі змінна елемента DOM повертає Search: "sample page". Потрібно позбутися Search: на початку і в кінці. Для цього створимо призначену для користувача JS-змінну. Спочатку потрібно створити анонімну функцію:
function () {
}
Потім визначимо змінну, яка поверне h1. У цьому немає потреби, але так буде зручніше:
function () {
var searchTitle = {{DOM — h1.archive-title}};
}
{{}} — це змінна DOM з попередньої глави. Якщо ви назвали її по-іншому, то переконаєтеся, що ви вписали правильне ім'я і в код змінної Custom JS.
Тепер переконаймося, що ця змінна повертає пошуковий запит тільки в тому випадку, якщо DOM-елемент насправді містить "Search:". Це можна зробити за допомогою IF-оператора.
function () {
var searchTitle = {{DOM — h1.archive-title}};
if (searchTitle.indexOf ( 'Search:')> -1) {
// something will happen
}
}
Якщо заголовок сторінки (h1) не містить "Search:", то змінна поверне undefined.
Тоді отримаємо з пошуку фактичний пошуковий запит: "sample page". Нас цікавить тільки приблизна сторінка. По-перше, потрібно позбутися "Search". Можна використовувати метод replace там, де знаходимо Search і замінювати символом нового рядка.
Після цього змінна CJS замість Search поверне запит, але в кінці все ще є лапки. Потрібно ще раз зробити replace.
function () {
var searchTitle = {{DOM — h1.archive-title}};
if (searchTitle.indexOf ( 'Search:')> -1) {
var searchQuery = searchTitle.replace ( 'Search: "', '');
}
}
Змінна Custom JS повинна повертати новий шлях до сторінки разом із параметром пошукового запиту. Якщо пошуковий запит складається з декількох слів, то пробіли між ними будуть закодовані (завдяки методу encodeURI).
function () {
var searchTitle = {{DOM — h1.archive-title}};
if (searchTitle.indexOf ( 'Search:')> -1) {
var searchQuery = searchTitle.replace ( 'Search: "', ''). replace ( '"', '');
return '/ search? s =' + encodeURI (searchQuery);
}
}
Якщо Н1 сторінки пошуку — це "Search": "google tag manager", ця користувацька змінна JavaScript поверне /search? S = google% 20tag% 20manager. Не хвилюйтеся, Google Analytics розпізнає закодовані пробіли та відобразить їх як фактичні порожні пробіли в пошукових звітах вашого сайту.
# 5.3. Оновіть тег перегляду сторінки GA
У вашому тезі GA натисніть кнопку Увімкнути основні налаштування в цій мітці > Додаткові налаштування > Поля для установки > Додати поле і введіть:
Ім'я: page (сторінка)
Цінність: {{cjs — search query}} < — вставте сюди свою призначену для користувача JS-змінну. Якщо ви назвали її інакше, введіть ім'я вашої змінної.
Якщо елемент h1.archive-title не існує на сторінці, то змінна повернеться невизначеною, а GA проігнорує це поле. Якщо ж елемент існує, ви відправите /search? S = [your-search-query] в GA як новий URL.
Якщо ви використовували тригер All Pages для тега перегляду сторінок GA, тепер вам потрібно перемістити його в тригер DOM Ready. Іноді в події перегляду сторінки, елемент Title сторінки може бути відсутнім, тому відстеження не працюватиме.
# 5.4. Увімкніть звіти "Пошук по сайту" в представленні GA
Як включити відстеження пошуку в GA, ми описали вище.
Додаткові дії, які необхідно зробити
Ось кілька дій, які ви можете зробити, коли справа доходить до відстеження пошуку сайту за допомогою Google Tag Manager і Google Analytics. Вони не є обов'язковими, але їх варто враховувати.
Нижній регістр пошукових термінів
Google Analytics чутливий до регістру. Це означає, що пошукові терміни Google Tag Manager будуть передаватися як два окремі терміни (навіть якщо вони точно збігаються). Щоб виправити це, ви можете опустити всі пошукові терміни в нижній регістр. Це можна зробити за допомогою фільтра GA.
У Google Analytics перейдіть в Адміністратор > Представлення > Фільтри і додайте наступні налаштування:
- Назва фільтра: Нижній регістр — Термін пошуку
- Тип фільтра: Користувацький > Нижній регістр
- Поле фільтра: Пошукове поле

Пошук із нульовим результатом
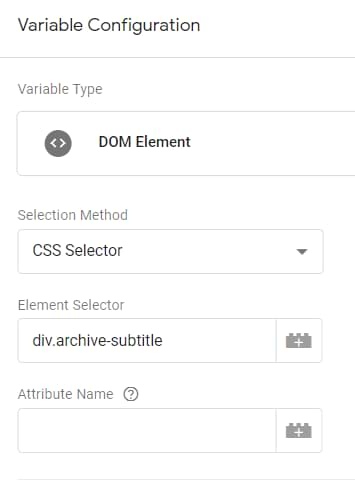
Що трапляється, коли відвідувач бачить сторінку "нічого не знайдено"? Таку інформацію потрібно аналізувати. Створіть змінну елемента DOM з наступним CSS Selector: div.archive-subtitle. Тепер створіть тригер з такими налаштуваннями:

Потім тригер, який буде активований, якщо елемент DOM-підзаголовок містить слова "нічого не знайдено".

Нарешті, створіть тег GA з такими налаштуваннями:

Призначте раніше створений тригер DOM Ready на цей тег GA.
Так ви зможете бачити пошукові запити з нульовою видачею й аналізувати їх.
Відстежуйте пошук на своєму ресурсі і ви зрозумієте, що це потужний інструмент для збільшення конверсій. Встановивши на свій сайт пошук Multisearch, крім розумного пошукового рядка ви отримаєте додаткову аналітику, а значить, відстеження стане набагато простішим і ефективнішим. Інтеграція пошуку не вимагає особливих знань і триває всього кілька годин.



