

В этой статье автор рассказывает о разных вариантах отслеживания поиска внутри сайта с помощью Google Tag Manager и Google Analytics. Зачем это делать, какие есть способы отслеживания? Ответы ниже. Оригинал статьи можете почитать здесь.
В чем ценность отчетов по внутреннему поиску сайта
Отслеживая поиск вы можете узнать показывает ли он релевантные результаты посетителям сайта. Просто выберите самые частотные запросы и посмотрите на своем сайте какой результат по ним выдаёт поисковая строка.
Такие отчеты помогут найти новые идеи для контента. Если значительное количество посетителей на вашем сайте ищут товар или контент, которого нет, вы можете добавить его на сайт. Даже если люди искали одно и то же, используя разные запросы, вы все равно получите представление о том, что интересует ваших посетителей.
Тот кто уже отслеживает поиск по сайту, может просматривать данные в Google Analytics > Поведение > Поиск по сайту. Там можно найти и самые популярные поисковые запросы, и их частоту, и много другой интересной информации. Для тех, кто ещё этого не делает, опишем 5 способов отслеживания поиска.
Способ №1. Отслеживать поиск по сайту с помощью параметров запроса
Этото способ самый простой и не требует использования Google Tag Manager. Попробуйте воспользоваться функцией поиска на вашем сайте. Введите любое ключевое слово в поле поиска и нажмите “Поиск”. Изменился ли URL-адрес?
Если да, отображается ли поисковое слово после вопросительного знака? Имеет ли примерно такой вид:
1.в URL: сайт.com/?search=my+keyword
2. сайт.com/?s=my+keyword
Если ответ "да", то вам повезло. В случае, если поисковый запрос отображается в URL после метки вопроса (но не после #), это означает, что ваш поиск работает с параметрами запроса.
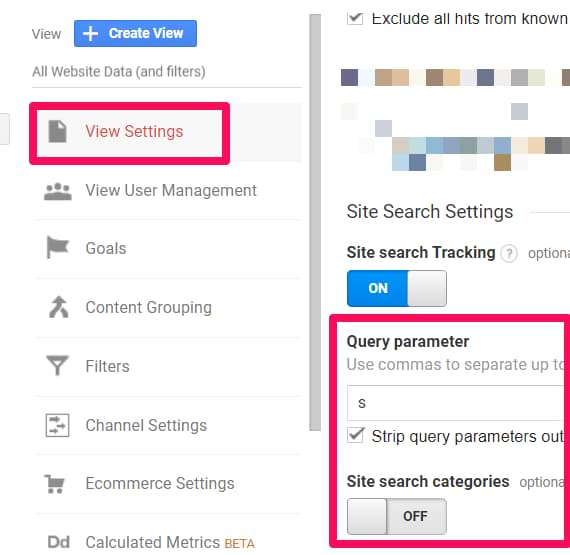
Теперь перейдите в Google Analytics > Администратор > Настройки представления.
В этом разделе включите функцию “Поиск по сайту” и введите параметр поискового запроса, который использует ваш сайт. В случае первого примера, необходимо ввести параметр search, в случае второго примера вы должны ввести s. Если вы видите другой параметр запроса возле вопросительного знака – введите его значение. Также рекомендовано поставить галочку напротив строки “Удалять параметры запроса из URL”.

Вот и все! Через некоторое время вы начнете видеть данные в отчетах Поведение > Поиск сайта.
Способ №2. Отслеживать поиск сайта без параметров запроса
Если поисковый запрос отображается в URL примерно так:
сайт.com/search/search+запрос
В этом случае он не является параметром запроса, поэтому встроенная функциональность GA не сможет его захватить. Вот тут-то и становится удобным Google Tag Manager.
Необходимые три шага, чтобы реализовать отслеживание в этом случае:
- нужно извлечь поисковое слово из URL;
- добавить его в качестве параметра запроса к переменной pagePath;
- отправить это новое значение в качестве Пути страницы в Google Analytics.
#2.1. Пользовательская переменная JavaScript
Первые два шага будут выполнены с помощью небольшой пользовательской JavaScript переменной с именем cjs - путь к странице с поисковым запросом:
function () {
var pagePath = window.location.pathname;
var searchParam = '/ pages / search /'; // замените это на путь к вашей странице перед поисковым запросом
if (pagePath.indexOf (searchParam)> -1) {
return searchParam + '? s =' + pagePath.split (searchParam) [1] .split ('/') [0]
}
}
В строке 3 введите, как выглядит Путь страницы вашего URL перед поисковым запросом:
- Если ваш поисковый URL - сайт.com/search/поисковый запрос, вам нужно ввести /search/ в переменную Custom JS
- Если ваш поисковый URL - сайт.com/search/results/поисковый запрос/, то вам необходимо ввести /search/results/.
Если pagePath не содержит searchParam, который вы определили, то эта переменная cjs вернётся неопределенной. Если Page Path содержит searchParam, то она вернет данные в следующей структуре searchParam=your-search-term, для примера: /search/results?s=your-search-term.
#2.2. Обновить тег просмотра страницы GA
Отправим значение нашей пользовательской переменной JavaScript в качестве параметра страницы в Google Analytics. Перейдите в Google Tag Manager > Теги > откройте существующий тег просмотра страницы GA.
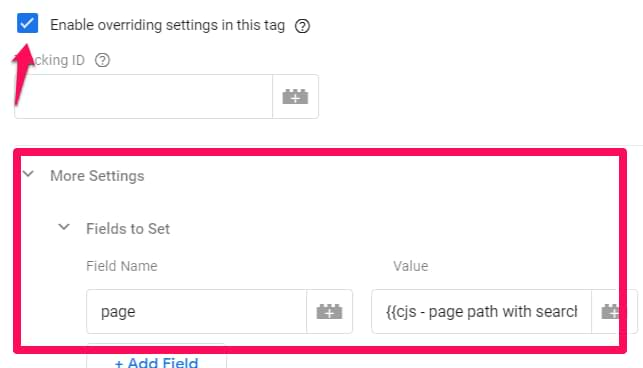
Под полем "Настройки Google Analytics" установите флажок "Включить переопределение настроек" в этом теге. Затем нажмите Больше настроек > Поля для установки > Добавить поле и ввести:
Имя поля: page
Ценность: {{cjs – page path with search query}} (название вашей переменной).

Сохраните тег, включите режим предварительного просмотра, а затем обновите страницу, на которой вы совершаете поиск по сайту.
#2.3. Тестирование
Сначала давайте протестируем режим предварительного просмотра GTM. После обновления страницы результатов поиска нажмите на событие “Pageview” в режиме предварительного просмотра. Затем нажмите на тег просмотра страницы GA и посмотрите, отправлено ли поле страницы с соответствующим значением:

Тогда давайте проверим, правильно ли был отправлен запрос в Google Analytics.
Включите расширение для Chrome “GA Debugger” (нажав на значок в правом верхнем углу браузера Chrome). Затем откройте консоль JavaScript вашего браузера и обновите страницу (пока вы находитесь в результатах поиска).
В консоли JS вы увидите много нового. Может потребоваться некоторое время, чтобы найти запрос на просмотр страницы, но это может выглядеть примерно так:

Затем попробуйте найти параметр страницы (&dp) и проверить его значение. Содержит ли он ваш поисковый термин в качестве параметра запроса "s"?
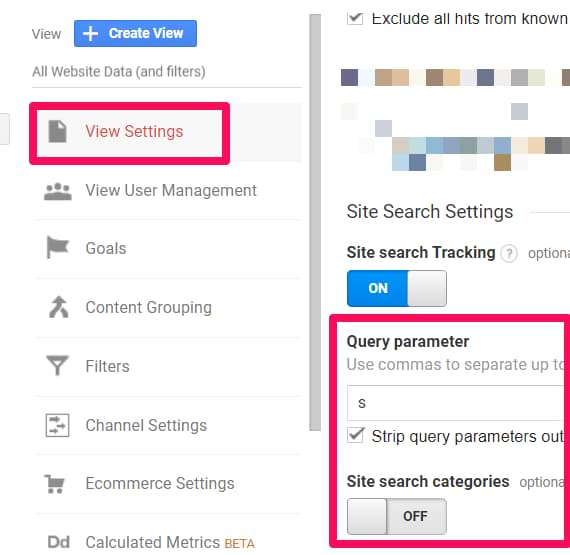
#2.4. Включите функцию поиска по сайту в просмотре Google Analytics
Перейдите в Администратор > Представление > Настройки представления и включите отслеживание поиска по сайту. В этом случае необходимо ввести "s".

Способ №3. Автозаполняющийся поиск
Некоторые сайты используют функцию автозаполнения поиска (когда вы начинаете вводить поисковое слово, а результаты начинают показываться сразу).
Как это будет работать:
- Посетитель начинает вводить поисковый запрос в поисковое поле
- Если он делает паузу или останавливается на пару секунд, в Google Analytics отправляется виртуальный просмотр страницы вместе с измененным полем страницы.
Детальнее о настройке можете почитать здесь.
Способ №4. Отслеживание поиска с помощью разработчика
Если ни один из вышеперечисленных вариантов не подходит, это означает, что:
- URL поисковой страницы вообще не содержит поискового термина;
- ваш поиск не основан на автозаполнении.
В этом случае ваш план Б заключается в том, чтобы обратиться за помощью к разработчику. Вы можете попросить его пушить поисковое слово в Data Layer каждый раз, когда посетитель завершает поиск.
Вот пример кода dataLayer.push:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event' : 'search',
'searchTerm' : 'your search term' //this should be dynamically replaced with an actual search query
});
</script>
#4.1. Триггер и переменная
После того, как разработчик реализует этот код, нужно создать пользовательский триггер событий для поиска и переменную уровня данных для поискового термина. В GTM перейдите в Триггеры > Новый >Тип триггера > Пользовательское событие и введите следующие настройки:

Сохраните триггер. Затем перейдите к Переменным > Пользовательские переменные > Новые > Переменная уровня данных и введите следующие настройки: Сохранить триггер > Конфигурация триггера > Пользовательское событие и введите следующие настройки:

#4.2. Создайте новый тег просмотра страницы GA
Перейдите к тегам > Новый > Универсальная аналитика > Просмотр страницы. Затем выберите переменную настроек GA, которую вы используете в других тегах, а также установите флажок Включить переопределение настроек в этом теге. Затем перейдите в раздел Дополнительные настройки > Поля для установки > Добавить поле и введите следующие настройки:

Назначьте Пользовательский триггер событий этому тегу просмотра страницы. В итоге каждый раз, когда посетитель попадает на вашу поисковую страницу, будут отправляться два просмотра страниц. Один обычный и один с поисковым термином. Если вас очень беспокоит показатель отказов поисковых страниц, вы можете поиграть с отдельными тегами и триггерами, чтобы убедиться, что будет отправлен только один просмотр страницы вместо двух.
#4.3. Включите отчеты по поиску в GA
Как это сделать, написано в первом способе.
Способ №5. Поиск по сайту с помощью DOM-скрейпинга
Последний вариант данного руководства — самый рискованный. Вы должны использовать его только, если все остальные варианты не сработали.
Здесь речь пойдет о ситуации, в которой:
- URL страницы не содержит поисковый запрос
- Поиск не основан на автозаполнении (autocomplete)
- Разработчик недоступен
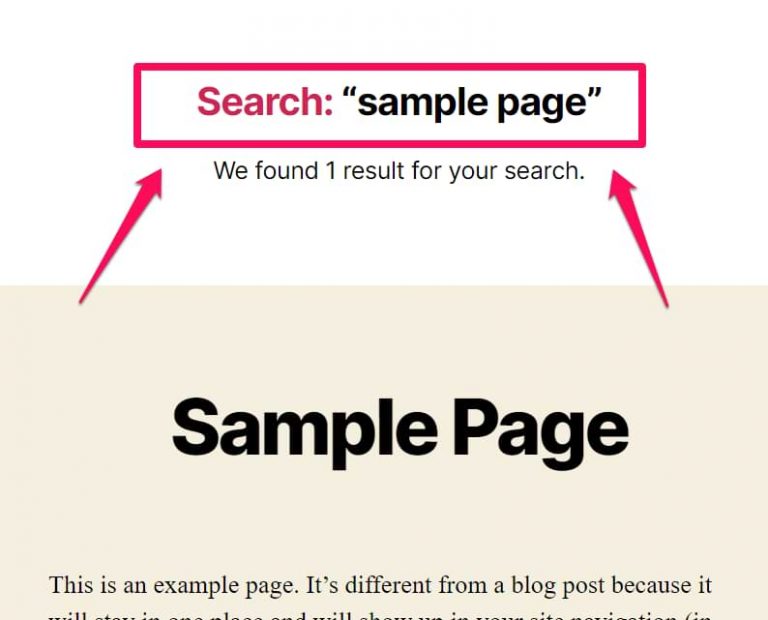
- Но поисковый запрос отображается на странице, например, как Заголовок 1. Пример:

После того, как пользователь введет запрос, он отобразится в верхней части экрана в кавычках. Если при этом сделать щелчок правой кнопкой мыши по поисковому запросу, вы увидите, что он является частью заголовка h1.

Поэтому нужно будет извлечь его, удалив лишние данные.
#5.1. Переменная, которая возвращает H1 поисковой страницы
Сначала создадим переменную GTM, которая будет выбирать все значения h1. Элемент h1 с классом archive-title является единственным элементом на странице. Использование CSS Selector h1.archive-title должно быть достаточно для определения этого элемента.
Чтобы проверить это, откройте консоль JavaScript вашего браузера и введите команду document.requestSelectorAll('h1.archive-title') и нажмите ENTER. Вернитесь к консоли JS. Сколько результатов вы там видите? Если один - все в порядке. Если много, то нужно быть более точным и обновить селектор.
В GTM перейдите в раздел Переменные > Новый > Элемент DOM и введите следующие настройки:

Сохраните переменную и включите режим предварительного просмотра. Обновите страницу с результатами поиска и нажмите на событие DOM Ready. Проверьте значение переменной DOM Ready. Если оно нулевое, проверьте, правильно ли вы настроили параметры переменной.
#5.2. Создайте переменную, которая извлекает поисковый запрос и возвращает его в качестве параметра запроса
В этом примере переменная элемента DOM возвращает Search: “sample page”. Нужно избавиться от Search: в начале и в конце. Для этого создадим пользовательскую JS-переменную. Сначала нужно создать анонимную функцию:
function() {
}
Затем определим переменную, которая вернет h1. В этом нет необходимости, но так будет удобнее:
function() {
var searchTitle = {{DOM - h1.archive-title}};
}
{{ }} - это переменная DOM из предыдущей главы. Если вы назвали ее по-другому, то убедитесь, что вы вписали правильное имя и в код переменной Custom JS.
Теперь убедимся, что эта переменная возвращает поисковый запрос только в том случае, если DOM-элемент на самом деле содержит "Search:". Это можно сделать с помощью IF-оператора.
function() {
var searchTitle = {{DOM - h1.archive-title}};
if (searchTitle.indexOf('Search:') > -1) {
// something will happen
}
}
Если заголовок страницы (h1) не содержит "Search:", то переменная вернет undefined.
Тогда извлечем из поиска фактический поисковый запрос: “sample page”. Нас интересует только примерная страница. Во-первых, нужно избавиться от “Search”. Можно использовать метод replace там, где находим Search и заменять пустой строкой.
После этого переменная CJS вместо Search вернет запрос, но в конце все еще есть кавычки. Нужно еще раз сделать replace.
function() {
var searchTitle = {{DOM - h1.archive-title}};
if (searchTitle.indexOf('Search:') > -1) {
var searchQuery = searchTitle.replace('Search: “','');
}
}
Переменная Custom JS должна возвращать новый путь к странице вместе с параметром поискового запроса. Если поисковый запрос состоит из нескольких слов, то пробелы между ними будут закодированы (благодаря методу encodeURI).
function() {
var searchTitle = {{DOM - h1.archive-title}};
if (searchTitle.indexOf('Search:') > -1) {
var searchQuery = searchTitle.replace('Search: “','').replace('”','');
return '/search?s=' + encodeURI(searchQuery);
}
}
Если Н1 страницы поиска - это "Search": "google tag manager", эта пользовательская переменная JavaScript вернет /search?s=google%20tag%20manager. Не волнуйтесь, Google Analytics распознает закодированные пробелы и отобразит их как фактические пустые пробелы в поисковых отчетах вашего сайта.
#5.3. Обновите тег просмотра страницы GA
В вашем теге GA нажмите кнопку Включить основные настройки в этой метке > Дополнительные настройки > Поля для установки > Добавить поле и введите:
- Имя: page (страница)
- Ценность: {{cjs – search query}} < - вставьте сюда свою пользовательскую JS-переменную. Если вы назвали ее иначе, введите имя вашей переменной.
Если элемент h1.archive-title не существует на странице, то переменная вернётся неопределенной, а GA проигнорирует это поле. Если же элемент существует, вы отправите /search?s=[your-search-query] в GA в качестве нового URL.
Если вы использовали триггер All Pages для тега просмотра страниц GA, теперь вам нужно переместить его в триггер DOM Ready. Иногда в событии просмотра страницы, элемент Title страницы может отсутствовать, поэтому отслеживание не будет работать.
#5.4. Включите отчеты "Поиск по сайту" в представлении GA
Как включить отслеживание поиска в GA, писали выше.
Дополнительные действия, которые необходимо сделать
Вот несколько действий, которые вы можете сделать, когда дело доходит до отслеживания поиска сайта с помощью Google Tag Manager и Google Analytics. Они не являются обязательными, но не стесняйтесь их учитывать.
Нижний регистр поисковых терминов
Google Analytics чувствителен к регистру. Это означает, что поисковые термины Google Tag Manager будут сообщены как два отдельных термина (даже если они в точности совпадают). Для того, чтобы исправить это, вы можете опустить все поисковые термины в нижний регистр. Этого можно добиться с помощью фильтра GA.
В Google Analytics перейдите в Администратор > Представление > Фильтры и добавьте следующие настройки:
- Название фильтра: Нижний регистр - Срок поиска
- Тип фильтра: Пользовательский > Нижний регистр
- Поле фильтра: Поисковое поле

Поиск с нулевым результатом
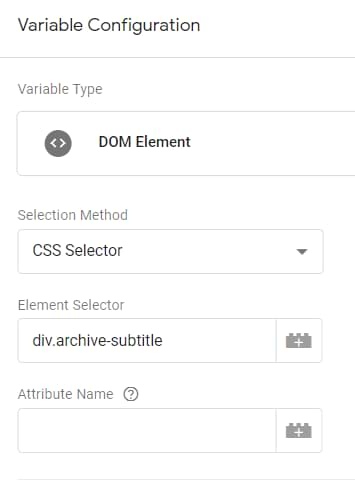
Что, если ваш посетитель увидит страницу “ничего не найдено”? Такую информацию нужно анализировать. Создайте переменную элемента DOM со следующим CSS Selector: div.archive-subtitle. Теперь создайте триггер со следующими настройками:

Затем триггер, который будет активирован, если элемент DOM-подзаголовок содержит слова "ничего не найдено".

Наконец, создайте тег GA со следующими настройками:

Назначьте ранее созданный триггер DOM Ready на этот тег GA.
Так, вы сможете видеть поисковые запросы с пустой выдачей и анализировать их.
Отслеживайте поиск на своем ресурсе и вы поймете, что это мощный инструмент для увеличения конверсий. Установив на свой сайт поиск Multisearch, кроме умной строки вы получите дополнительную аналитику от нас, а значит отслеживание станет гораздо проще и эффективнее. Интеграция поиска не требует особых знаний, а времени это займет 2 часа.



